
在vue3中白丝 跳蛋,用西瓜视频播放器插件xgPalyer,扫尾一个video组件。
本著述主要先容:
① 若何放开截图功能
② 若何自界说插件
③ 插件若何挂载vue组件
④ 挂载组件若何同父(祖)组件通信
xgPlayer 版块: 3.0.12-rc.0
浮浅应该用release版块,因为最新的release版块(3.0.11)不悦意我的功能需要(开启截图功能,但关闭自动下载),是以用3.0.12-rc.0 版块。
安设及使用xgPalyer 安设xgPalyer安设西瓜视频播放器插件pnpm install xgPlayer@3.0.12-rc.0
使用xgPalyer在页面中引入依赖
具体使用白丝 跳蛋
template代码
放开截图建立。
并建立,截图后不自动下载saveImg: false 以及允许跨域拜访videoAttributes: { crossOrigin: "anonymous" }
简要代码如下
自界说插件,并注入 自界说插件官方文档先容自界说插件 在官方文档的基础上,节略作念小数养息~
给xgPalyer注入插件注入插件、并给插件传入参数。
底下是概略的写法
给自界说的插件,注入一些参数法子
player.value.registerPlugin(screenshotListPlugin, params);
探花小宝在自界说插件中收受参数
齐备的自界说插件代码如下
自界说插件若何挂载vue组件纯html、css扫尾的页面,过于原生态了。淡淡挂载一个vue组件,扫尾插件内的元素展示。
ps. vue插件内用的element-plus框架的组件需要单独引入使用,且要再次引入对应的css,不然既无方法,组件也不会收效。 举例
这篇著述写得跟裹脚布相通,又臭又长。有点写烦了。
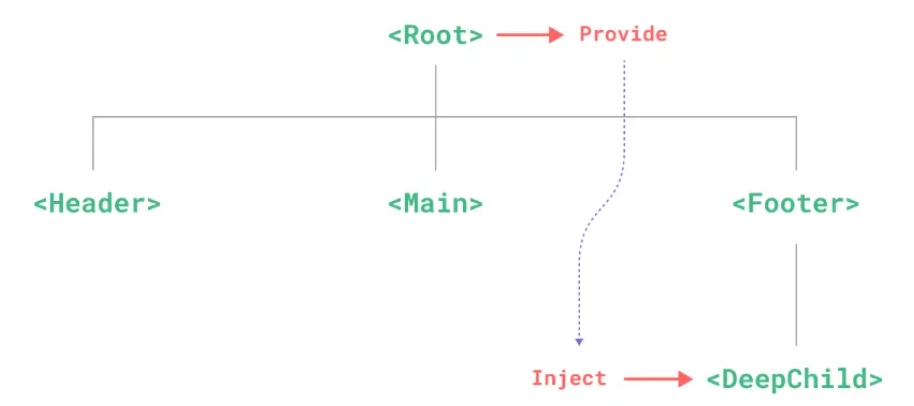
挂载组件若何同父(祖)组件通信用 provide / inject 给组件通信,只有是吞并个祖宗,皆不错收受到

① 祖辈组件:显现注册法子provide("reloadFun", reloadFun);
② 子辈组件:注入法子 const reloadFun = inject("reloadFun");
剩下的等于,子辈和插件间的法子通信了~~
先容一个小法子 videoInfo.value.callReloadPage
到此鸿沟了,白白
到此这篇对于vue3使用xgPalyer扫尾截图功能的法子详解的著述就先容到这了白丝 跳蛋,更多关系vue3 xgPalyer截图本色请搜索剧本之家当年的著述或持续浏览底下的关系著述但愿人人以后多多营救剧本之家!
